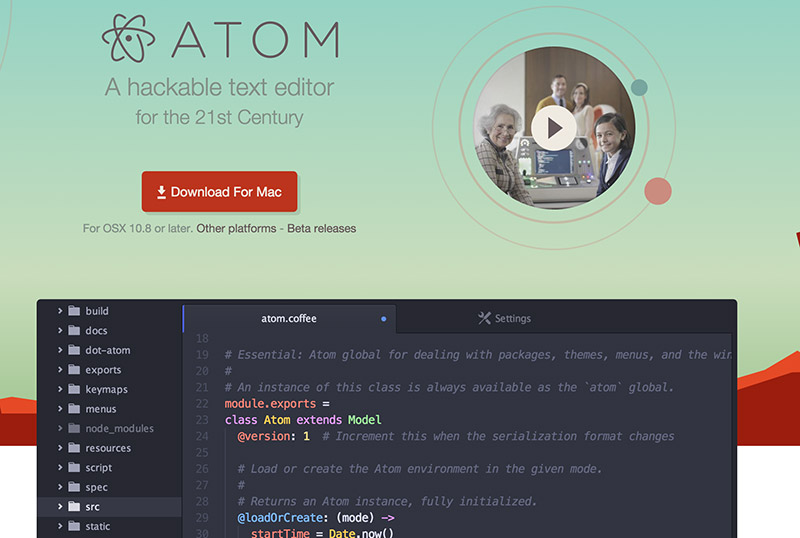
So without further ado, let’s take a look at 10 of the best free Web page editors out there today! KompoZer (Windows, Mac, Linux) KompoZer is an excellent choice if you need to do visual editing on a budget. KompoZer is the only WYSIWYG editor in this list. Aptana Studio 3. Available for OS: Windows, Linux, and Mac. Aptana is the free open-source editor for web application development IDE. You can use it to write codes on different programming languages like HTML, CSS, Javascript, Ruby, Rails, and Python.
Every Web designer and coder needs a Web page editor to create and edit HTML, CSS and JavaScript code. Notepad (Windows) and TextEdit (Mac) are fine when you’re starting out, but you’ll soon want to graduate to something a bit more substantial.
There are hundreds of excellent editors to choose from — many of them paid — but what if you’re a coder on a budget? In this article I’ll take a look at some great free options out there.
Broadly speaking, Web page editors can be broken down into the following 2 categories:
- WYSIWYG Editors. These are graphical editors that let you lay out and style your page visually, like using a word processor. They can be a handy way to build a design quickly although, as every pro Web designer knows, you nearly always need to tweak the code yourself for best results.
- Text Editors. These let you work directly with HTML and CSS code, giving you the most flexibility with your designs. Some editors are very general-purpose, with no specific support for Web coding. Others are geared more towards Web languages like HTML, CSS, JavaScript and PHP, and have built-in shortcuts for quickly typing HTML tags, CSS properties, and so on. Many of these editors also let you preview the page in another window.
I’ve left out template-based page design apps that generate HTML, rather than letting you edit existing HTML pages. Examples of such apps include RapidWeaver, iWeb and NetObjects Fusion (and Fusion Essentials). While these apps can be great if you don’t want to mess with HTML and CSS, they are not Web page editors in the traditional sense (and they’re mostly commercial too), so I’ve excluded them from this article.
So without further ado, let’s take a look at 10 of the best free Web page editors out there today!
KompoZer (Windows, Mac, Linux)
KompoZer is the only WYSIWYG editor in this list. In my opinion it’s way better than the other free WYSIWYG editors currently available. It’s an open-source editor, derived from the venerable Netscape Composer of old. You can edit your page in 3 modes:
- WYSIWYG mode. This lets you edit the page and lay out elements visually.
- Split mode. This is handy if you need to dip into a particular element’s markup.
- Source mode. This lets you edit the full page source, like a text editor. (Unfortunately there’s no HTML tag auto-completion, or any quick way to enter tags.)
You can easily preview your page in the editor just as it would appear in a browser.
KompoZer supports pretty much every single HTML element, including images, tables, and forms. There’s also a nice built-in CSS editor for editing your style sheets, a Site Manager for keeping track of all your site files, and a Publish feature for uploading the site via FTP.
Unlike many other WYSIWYG editors, KompoZer does a pretty good job of keeping your markup as clean as possible. It’s not as nice-looking as commercial editors such as Dreamweaver, but it’s easy enough to use, and if you want to do some visual editing on a budget then it’s a great choice.
Komodo Edit (Windows, Mac, Linux)
Komodo Edit is an open-source programmer’s editor based on the commercial Komodo IDE(Integrated Development Environment). It’s highly extendible thanks to the use of a Firefox-like extension system, and lots of useful add-ons are available.
Although it’s a general-purpose editor, it does support HTML and CSS pretty well, with context-aware auto-complete for HTML tags and CSS properties, as well as a collection of snippets for various HTML elements. To really get the most out of Komodo, though, I recommend installing the HTML Toolkit extension, which has some lovely features like closing tag auto-complete, CSS image preview, and instant Lorem Ipsum generation with a few keystrokes.
Komodo Edit lets you preview your pages in any installed browser, or use the built-in browser in a split view so you can edit and preview at the same time.
The editor has a built-in file upload feature (FTP, FTPS, SFTP, or SCP) for uploading your site files, and you can keep all your files nicely grouped with the project management features.
A really handy feature is Code > Select Block. This selects the current major block of HTML, such as the current enclosing div or ul element. Very useful for isolating a whole section in a page for copying or moving.
There are lots of power-user features in Komodo edit, such as powerful regular expression search/replace, the ability to run external commands, and Vi/Emacs keybinding schemes. Sometimes all this power can be a bit overwhelming if you just want to hack together some HTML. Fortunately the editor has a good, searchable help system which makes it easy to discover its wealth of features.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio is a fully-fledged Web development environment, and is particularly suited to Ajax development. Out of the box, it lets you edit HTML, CSS and JavaScript files, and many more Web programming languages are supported via plugins. It also lets you preview your dynamic Web apps using the built-in Jetty Web server.
The Aptana editor handles HTML and CSS really well: it auto-completes both CSS and HTML, and has nice syntax highlighting. In fact the HTML auto-completion is about as good as it gets with a free editor: it auto-closes HTML tags, and provides instant pop-up syntax help for things like CSS properties.
Aptana provides a nice project management system to keep all your files together, and supports uploading via FTP, SFTP and FTPS.
On the downside, Aptana is very much a high-end application, and the huge number of preferences, plugins and configuration options can be intimidating for the beginner. It can also be a little sluggish and unreliable at times. (Another minor niggle is that the standard keyboard shortcut for opening a file — Control/Command-O — instead brings up the Outline window!)

Despite its drawbacks, Aptana Studio is a great choice if you’re after a complete Web IDE, and you can also use it simply as a very capable HTML/CSS/JavaScript editor.
Free Html Editor Mac Os X
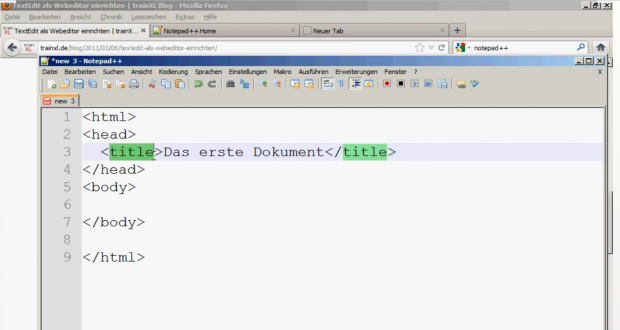
Notepad++ (Windows)
Notepad++ is a solid, open source code editor, and a good replacement for the built-in Windows Notepad. It supports tabbed windows, HTML and CSS syntax highlighting, code folding, and auto-completion.
The find and replace options are comprehensive, including support for regular expression searches and searching in multiple files.
Notepad++ also has a plugin system, allowing you to extend the editor with additional features such as FTP uploading.
Other useful features for a Web coder include:
- A file comparison tool
- Built-in HTML Tidy functionality
- Keyboard shortcuts for previewing in major browsers
PSPad (Windows)
Like Notepad++, PSPad is a general-purpose programmer’s editor for Windows. It features syntax highlighting and auto-completion, and is particularly suited to HTML and CSS editing, with built-in functionality for:
- Code beautification with HTML Tidy
- Browser previews
- Conversion of formatted text from and to HTML, and
- Conversion of CSS files from formatted to inline (and vice-versa).
A particularly nice feature — not seen in many other editors — is HTML > Compress HTML code, which minifies your markup for faster page downloads.
PSPad also has other useful features like a built-in FTP client and macro recording.
jEdit (Windows, Mac, Linux)
jEdit is an open-source, cross-platform text editor written in Java. On the plus side this means that it runs nicely on Windows, Mac OS X, Linux and more. On the downside, the interface is a bit clunky, with non-standard widgets, dialogs and keyboard shortcuts. However, if you can get round the drawbacks then jEdit is a nice editor with a lot of power up its sleeves.
jEdit has all the features you’d expect from a decent code editor, including syntax highlighting, macros and multiple clipboards. However, to get the most of jEdit as a Web coder, install the XML plugin (you can easily do this by choosing Plugins > Plugin Manager, then clicking the Install tab and selecting the XML plugin). This plugin gives you auto-completion for HTML and CSS, a document tree browser, code beautification, and more.
TextWrangler (Mac)
TextWrangler from Bare Bones Software is very much a general-purpose text editor, so it doesn’t have much in the way of Web-specific features, and there’s no auto-completion. Despite that, it’s quick and easy to use, and I find myself using it for a lot of lightweight HTML, CSS, JavaScript and PHP editing.
Some of TextWrangler’s nice features include:
Web Editor For Mac
- Syntax highlighting for HTML, CSS, JavaScript and other Web languages
- Powerful, easy-to-use search and replace with regular expressions
- Function navigation: Quickly jump to any HTML element, CSS selector, or JavaScript function in the file you’re editing
- Built-in FTP download/upload support
- AppleScript support for automating common editing tasks

In essence, TextWrangler is great if you want a no-nonsense editor that doesn’t get in the way while you edit your Web pages.
If you’re prepared to shell out a small amount of cash for your editor, check out TextWrangler’s big brother, BBEdit. This full-featured editor gives you auto-completion, HTML and CSS syntax checking, built-in HTML Tidy, and lots more.
Vim (Windows, Mac, Linux)
In many ways the granddaddy of programmer’s text editors, Vim (along with its ancestor, vi) is a terminal-based open-source text editor. It’s installed by default on most flavours of Unix, including Linux and Mac OS X. It’s also available for Windows and many other systems.
Vim isn’t something you can expect to just pick up and start using straight away. Most of the editing commands involve typing strange keystrokes like :wq and /. It also has 3 editing modes: an insert mode where you type your text, a visual mode for selecting text, and a command mode where you enter commands. This is all due to vim’s Unix heritage, from the days when there were no such things as windows and mice.
So why use it? Well, once you master it, Vim is incredibly quick and powerful. With a few keystrokes, you can do things in a few seconds that would take minutes with other editors.
There are various Vim macros and plugins available to help with HTML, CSS and JavaScript coding, including syntax highlighting, auto-completion, HTML Tidy, and in-browser previewing. Here are some useful pointers:

If you just can’t get on with an editor that runs in a terminal window, Vim has a graphical counterpart called gvim, complete with more user-friendly windows and menus.
gedit (Windows, Mac, Linux)
gedit is the default text editor of the GNOME desktop environment, commonly used on Linux. It also runs perfectly happily on Windows and Mac OS X, and downloads for all systems are available from the homepage.
The nice thing about gedit is that it has an uncluttered interface and is easy to use, yet you can choose from a huge range of plugins to customize it as you need. Handy plugins for Web coders include:
- File Browser Pane, Indent Lines and Tag List (these are bundled with gedit but you need to enable them in the preferences)
Fraise (Mac)
Like TextWrangler and gedit, Fraise is a nice lightweight text editor that’s pleasant to use. It’s a fork of the now-defunct Smultron editor. It’s relatively new so it doesn’t have a proper homepage yet. It currently only supports Mac OS X 10.6 (Snow Leopard), so if you’re still using 10.5 you’ll need to download Smultron instead.
Fraise has some nice Web-specific features, including:
- Syntax highlighting for HTML, CSS, JavaScript, PHP and lots more.
- A Close Tag command (Command-T) for closing the current tag. This really saves time when entering lists and so on.
- A handy built-in browser preview (using WebKit), with a very useful Live Update option that updates as you edit your markup and CSS.
- An Advanced Find option that supports regular expression search and replace.
- Support for snippets for quickly entering HTML tags and CSS properties.
- Some useful text-manipulation commands such as HTML validation and converting characters to HTML entities.
Fraise is worth a look if you use a Mac, and you’re after a user-friendly editor that’s more capable than the built-in TextEdit.
Summary
I hope you enjoyed this list of excellent free Web editors to try. If you’d like to explore even more editors, Wikipedia has comparisons of HTML editors as well as general text editors. Enjoy!
Free Html Editor Mac Lion
What’s your favourite editor from the list? Or maybe your favourite’s not on the list? Please add your comments, ideas and suggestions below!